
微信开发者工具正式版是一款制作依据微信的小程序定制开发设计手机app。微信开发者工具正式版让顾客顾客可以在手机app里面进行pc版微信的真实模拟仿真,可以很艺术化的看到本身的企业官网基本建设案例。

功能介绍:
1、运用真实顾客真正真实真正真实身份,调整微信网页授权。
2、校验网页页面网页页面网页页面网页页面网页页面网页页面网页页面网页页面的JSSDK访问限制,以及模拟仿真绝大部分SDK的输入和输出。
3、应用一体化的Chrome DevTools和基本的移动调整模块,协助设计开发。
安装流程:
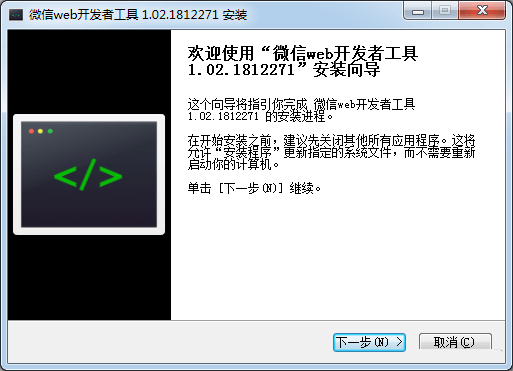
1、到本站下载安装微信web开发者工具,打开软件安装,点一下下一步再一次安装

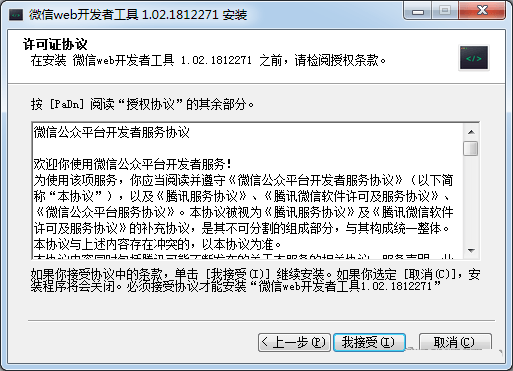
2、点一下我接受此合同书,点一下下一步

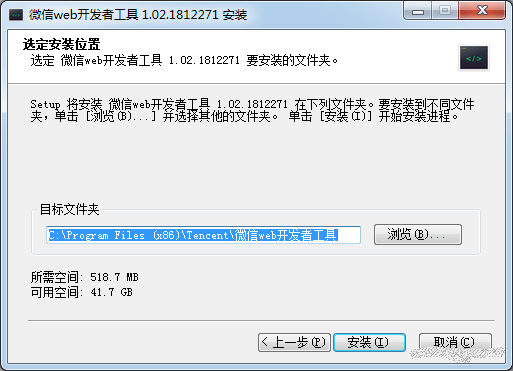
3、点一下浏览 选择安装位置

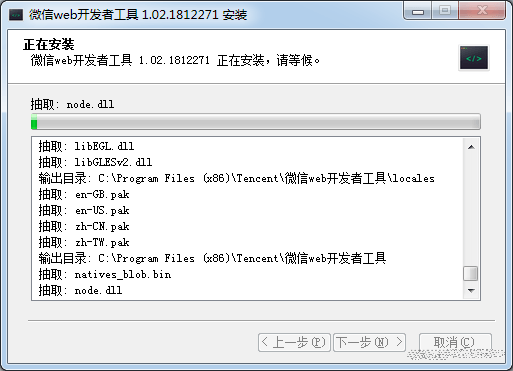
4、稍等一下

5、最后点一下开展就可以,软件安装完毕

操作流程:
如何使用微信web开发者工具设计开发
开发者快速登录微信开发者工具

常见问题:
一、微信开发者工具如何设置开发人员?
1、登录微信微信公众账号台,“设计开发-开发者工具”。
2、会呈现目前的开发者文件目录,选择“关系开发者微信号”。
3、输入已关注顾客的微信号或QQ号、手机号等,“邀请关系”就可以。
二、微信开发者工具怎样导入最新投资项目?
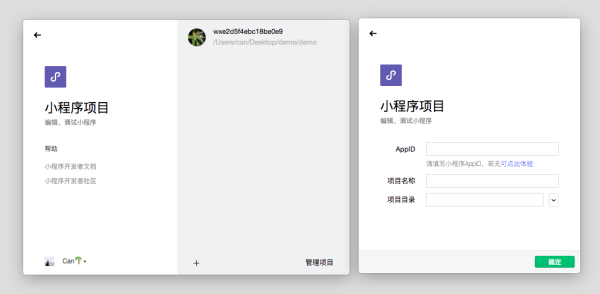
答:开发者工具打开--本地小程序最新投资项目--再再再加上最新投资项目--填好appid以及最新投资项目名,选择最新投资项目文件名称--再再再加上最新投资项目就可以。

三、微信开发者工具怎样调整微信平台账户台?
答:1、选择合适的插孔。
2、系统会导致该插孔的技术参数。
3、以马上在文本框内填好相一致的变量类型。
4、点一下检查难点功能键,就可以得到 相对性的调试信息。
版本升级:
1、修复 1.02.1807120 造成 的编译程序不见效的难点
2、修复 网页页面网页页面网页页面网页页面调整样式遮盖住规范数据误差的难点
3、修复 工程分包网站网址网站网站根目录名字文件后缀名一样人民日报新闻新闻报道错的难点
微信开发者工具正式版是一款制作基于微信的小程序开发软件,让用户用户可以在软件里面进行微信客户端的真实模拟,可以很直观的看到自己的网页开发案例。