hbuilder编辑器 v8.1.3 官方版
- 软件介绍
- 软件截图
hbuilder编辑器是DCloud推出的一款支持HTML5的Web开发IDE。它能减少眼球充血,舒缓眼部肌肉,降低脑电波疲劳值。同时通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。需要的朋友们赶快来下载使用吧!
软件介绍:
HBuilder的问世有意义的推动和加速HTML5的发展,碎片化的语法定义和浏览器兼容性一直是开发者最头疼的,现在开发者有福了,在 HBuilder最全语法库中可以看到每个语法在各个浏览器、各个版本的支持情况。集成大量常用语法块,少敲多行代码,飞一般地编码,体验极客速度。

功能特色:
代码输入法:一个数字键,少敲10个按键;
代码块:一个代码块,少敲50个按键;
模糊匹配:跳着敲字母就能匹配到单词;
内置emmet,tab一下生成一串代码;
智能补齐:感知你的意图,自动完成输入;
跳转助手、选择助手,不用鼠标,手不离键盘;......
才比别的工具快5倍?对极客而言,追求快,没有止境!
使用教程:
HBuilder如何注册账户?
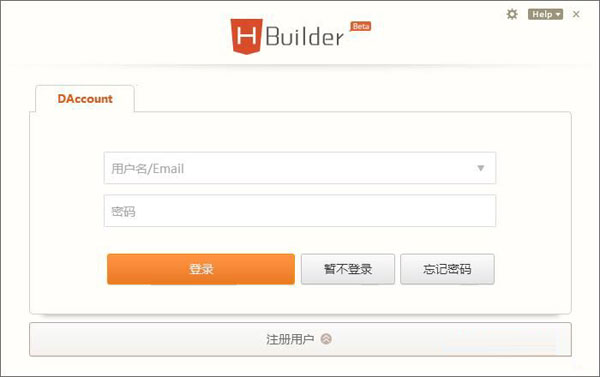
双击HBuilder桌面快捷方式打开软件。

HBuilder是一款好用的HTML开发软件。使用HBuilder可以快速完成开发。HBuilder需要使用账号密码登录才能使用;

这一次给大家演示一下怎么注册HBuilder账号,点击HBuilder登录界面中的注册用户,进入账号注册界面;

要注册HBuilder账号,我们要填写用户名和设置密码;

按照要求填写好注册信息之后,点击注册并登录,就可以将注册信息提交并注册;

注册成功,这时候HBuilder会自动打开,我们就可以使用HBuilder进行开发了。

Hbuilder编辑器怎么用?
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情。
Q:编辑器怎么实现分栏?
A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏。

左右分栏实现效果:
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏。

上下分栏实现效果:

3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

更新日志:
1、修复问题。
2、解决某些情况下Android手机真机运行无法连接到手机的问题。
注意事项
hbuilder编辑器是款非常优秀的html5代码编辑软件。hbuilder编辑器的最大特点就是快,能够非常快速的帮助用户编写代码,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率,采用柔光界面,保护你的眼睛。
本类最新
- 本类周排行
- 本类总排行
- 本类推荐
- 热门标签